
Paging Group Headings |

Lite Client |
 |
The PROIV Paging Screen Cycle Headings tab allows the developer to add group headings to the Paging Area grid component. These headings appear at the top of te paging area and show the user that columns in the paging area are associated with each other.
In PROIV Developer the Paging Screen Cycle has a Lite Client tab and at the bottom of the tab you can define Header Groups. There can be as many header groups as you want. Once a group has been defined then it can be assigned to a field in the Paging Cycle.
A field can only belong to one header group and a header group will only be visible if at least one of its fields is visible in the paging area.
If the fields in a group are not next to each other then the group header will appear more than once.
The headings are given the group name as a CSS class. This allows you to give all headings in the same group the same style.

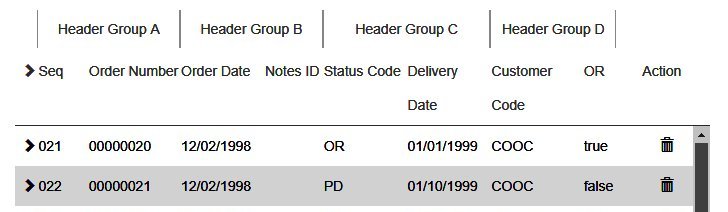
This shows a paging area with 8 columns arranged into 4 groups.
Topic ID: 870034









