Easel |
DEVELOPER |
Easel |
DEVELOPER |
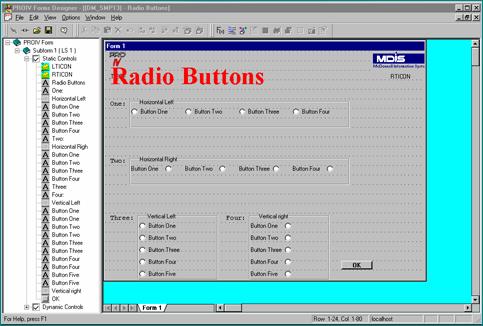
The Easel is a split window that contains a Subform Browser window on the left and a Canvas area on the right. Use it to layout and edit properties of Forms, Subforms, and Controls associated with a function.
The size of the canvas is, by default, always the maximum terminal definition (24 columns by 80 rows). You can expand or contract the Canvas window to fill all or a portion of the easel work area. You also can position a form less than 24 columns by 80 rows where desired on the canvas.

One easel is used for each function you edit and there may be multiple functions. You may change and share the contents of an easel by drag and positioning controls on any other easel. This allows you to copy and reuse control combinations from other functions to the current function.
Each Easel has a separate tab control at the bottom of its work area which shows the various forms within the function.
A right click menu is available on the easel to allow you to use the standard copy and paste facilities.
The Easel allows you to scroll any portion of a screen image being edited on or off the work area. The portion of a screen outside the work area is clipped. The position of a form within the easel work area represents its position on the screen of the function.
You cannot position controls in the work area of the Easel so place them within the canvas area. When any drag and drop operation crosses the grey work area, the cursor changes to the "no-drop" symbol.
For a maximum screen editing area you may move the Subform Browser and Easel vertical split bar to the left until it resolves into a single line. This feature is beneficial if you are working on a low-resolution monitor. In addition, you may resize the entire easel to accommodate larger monitors. Because the Easel is an MDI child window, you may minimize, tile, or cascade it when you edit or view multiple functions. When the Easel has focus, its menus are automatically merged into the workspace menu structure.
To move an element (or set of elements) select it and, then drag and drop it in the new location. Dropped elements are always positioned after the node or element where they are dropped.
To select an element (or set of elements) within a paging control node, the paging area must be expanded and activated. To activate a paging area, double-click in the paging area on the form.
|
Moving elements around on the Form surface does not change their visitation order by the PROIV Virtual Machine during run time. |
Topic ID: 530015