PROIV Aurora Overview |
|
PROIV Aurora Overview |
|
PROIV Aurora integrates the Aurora Framework a highly flexible application framework, with the power of PROIV to create a customisable browser-based desktop. This allows you to deploy PROIV applications in browser-based environment, and enables you to pull information and data feeds from multiple sources. Consequently, you can create a secure, easy to use workspace from which you can view RSS feeds, open and run PROIV applications and view different types of graphical information. PROIV Aurora enables you to easily set up all the information you need and access it from a customisable, intuitive workspace.
PROIV Aurora is based on the following cutting-edge technologies:
Aurora uses a flexible Web 2.0 mashup web application framework. (Web 2.0 is the term given to describe a second generation of the World Wide Web that is focused on the ability for people to collaborate and share information online. It introduces internet technologies such as AJAX, podcasts, RSS feeds, weblogs, wikis and other tools that help all users create their own content and help develop a more interactive web experience.) A mashup is an application or a web page that combines data or functionality from multiple external sources to create a new service. Aurora simplifies deployment of existing PROIV applications into the mashup environment.
Aurora is a zero client installation. This refers to computer applications that do not require you to install any software. A web-based application such as Google’s Gmail is an example of a zero client installation. The application runs entirely in the web browser application framework.
Aurora combines multiple industry-standard data sources into one desktop.
User-defined components can be added to the Aurora desktop.
Aurora has a fully integrated security and menu model, 3rd party solutions can be integrated if required.
The power of Aurora is fully extendible through PROIV, Java, JavaScript and HTML.
The look and feel of Aurora is fully customisable through cascading style sheets, enabling you to easily re-brand Aurora to match your company's corporate identity.
To view the list of supported web browsers, refer to the latest PROIV Release Notes.
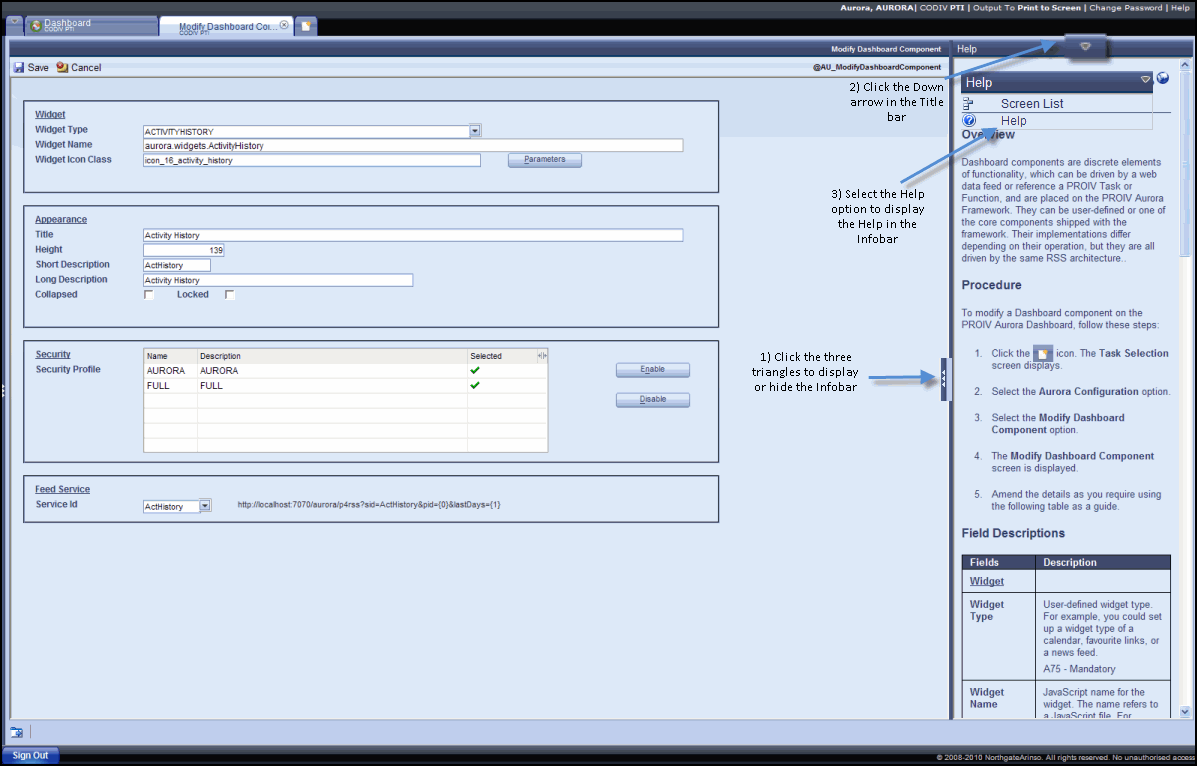
To view the full Aurora online documentation, click the Help
link. 
To display or hide the Table of Contents, click the Display Table of Contents or Hide Display of Contents link.
Following is the screenshot that explains how to view the PROIV Aurora context-sensitive Help.

Sections
Topic ID: 810074