Dashboard Components and User
Interaction |
|
Dashboard Components and User
Interaction |
|
Generally you interact with the Dashboard component through the use of mouse and keyboard. Each component handles the user events differently, but in most cases the client-side JavaScript (via jabsorb) calls methods on the objects resident on the Aurora server.
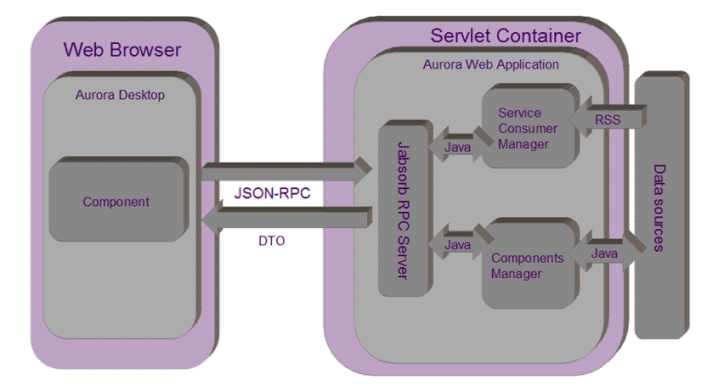
Single component model diagram provides an overview of how a component interacts with the framework:

When you interact with a component, perhaps by adding a new task to the Outstanding Tasks component, the client-side JavaScript runs on the action of clicking the New Task . This causes an RPC call to take place to invoke a method in the Outstanding Tasks manager to add the task item. The item is added via the PROIV Task interface to the database.
Once successfully added, the Outstanding Tasks manager generates a response, which is sent back to the browser. The client-side JavaScript processes the response accordingly. In the case of the Outstanding Tasks component, the newly added component appears on the Outstanding Tasks list.
In addition, when the components in the browser exchange data with the component manager via DTO, the component manager may also retrieve data via RSS, a PROIV Task call, or by using any other data source the component may require.
Topic ID: 810004