Introduction to the Object Model |
Active Web |
Introduction to the Object Model |
Active Web |
Active Web scripts have a number of objects available to them. Some of these objects are created by the server and are always available to all scripts. Others are created by the script. In both cases objects can have properties and functions. Properties are other objects held by the object and functions are pieces of script code that can be called.
To access an objects properties and functions you use the ‘.’ operator as described in Special Operators.
For example: 'request.language' refers to the object called 'language' held as a property of the 'request' object.
The functions available for an object often take parameters and can also sometimes return an object. For the built in objects you can not change the code inside an objects functions, but the Fragment and Library objects allow you to create your own objects with your own functions and properties.
All non-primitive objects have a prototype object. This is a script object that can hold functions and properties. The prototype object is shared by all objects of the same type (or class). Prototype objects themselves have a prototype object and this is referred to as the prototype chain. The Object Prototype is by default, always at the end of the prototype chain.
When a function or property is not found in an object then it is looked for in its prototype, and if it is not found there it is looked for up the prototype chain.
Any object can become a prototype for another object. This is called prototype inheritance as the object now inherits all the properties and functions of its prototype.
If we try to call an object function that does not exist then the object prototype is checked for the function, and so on up the prototype chain. This means that if the function exists in any of the objects in the prototype chain then we will be able to call it. So if we create an object with a function (see Function Objects or Fragment Objects) and we set this as the prototype of an object the object can now call the function and because prototypes can be shared we can give the prototype to many objects and they all can now run the function.
You set the prototype for an object using the property called prototype. e.g. myObject.prototype = myOtherObject;

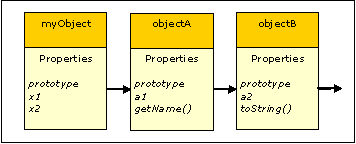
The example above shows an object called myObject that has been given a prototype object called objectA. The prototype chain also includes objectB. myObject now has the functions getName() (from objectA) and toString() (from objectB), it also has the properties a1 and a2. Note that the properties a1 and a2 are shared with any other object that also has objectA as a prototype.
All of the non-primitive objects have a constructor object that actually creates the object. These constructor objects are properties of the Global object and are what is used by the new operator.
Constructor objects can hold properties and functions just like any other object, but can not have new properties or functions added to them. One of their properties is the prototype that will be given to all objects created by them. In some constructors this can be changed just like the prototype in any other object. When this prototype is changed then all subsequent objects created by the constructor object will be given the new prototype as their default prototype.
The constructor object can be called as a function without the new operator. In most cases this will behave in exactly the same way as using the new operator and will return a new object. In some cases calling the constructor object as a function has a different effect. Refer to the individual object pages for details.
e.g. var myObject = new Object();
var myObjectAgain = Object();
var myStringObject = new Object();
myStringObject.prototype = String.prototype;
The first two variables are ordinary objects, the second being created by calling the constructor object (Object) as a function. The example then goes on to create an object and replace its prototype with the string prototype, this adds all the functions that strings normally have to the object so that it can now use string functionality.
All objects can have a set of attributes. These attributes are special properties that are used in XML data.
An object holds its attributes in an attributes object as properties and you set or get the attributes by setting or getting the attributes object.
The attributes are defined as all the properties that will enumerate in the attributes object. Each attribute has as its name the name of the property and its value will be the string value of the property.
When objects in an object model are converted to and from XML (using the XMLWriter and XMLParser objects) the object attributes are included in the conversion.
Topic ID: 150065