Function Objects |
Active Web |
Function Objects |
Active Web |
A Function object is an object with properties and functions created entirely by the script. The objects can have many functions and hold any script objects as properties, both the functions and the properties are defined by the script developer.
Function objects are of class Function.
The Function object can have any number of properties defined by the script developer in addition to the ones shown below.
|
Property |
Description |
|
length |
The usual number arguments required by this function. This property does not enumerate and can not be deleted but can be changed. |
|
prototype |
A reference to the Function Prototype. This property does not enumerate and can not be deleted but can be changed. |
The Function object has no predefined functions, but the Function object can have any number of functions defined by the script developer.
The function constructor used to create a Function object is written by the script developer just like any other function, but because it is going to be used to create Function objects it often uses the this operator to refer to the Function object instance.
To create a Function object the keyword "new" is used just as it is for all other objects. The new statement is followed by the name of the function wanted. This name refers to a function that is used to construct the Function object. This function is called the Function Constructor. The example below shows the creation of a new "car" Function object:
function car(make, model, year) {
this.make = make;
this.year = year;
this.model = model;
}
myVw = new car(“VW?, “Golf gti?, 1991);
This example creates a new Function object called myVw. Note that the keyword "this" has been used, "this" refers to the current instance of the Function object (in this case the new one we are creating). So the reference 'this.make' means access the property 'make' in the current instance of the Function object.
The properties created in the Function Constructor are instance properties and are only available in this instance of the Function object. If another instance of the Function object is created then it will have its own version of these properties. These properties can be accessed from outside the function in the same way as all object properties are accessed.
e.g.
make = myVw.make;
The Function Constructor that is used to create the Function object can contain more than just properties, it can also contain references to other functions. These functions then become the functions available as part of the Function object. The example below shows the car function extended to include a getCarMake() function.
function car(make, model, year) {
this.make = make;
this.year = year;
this.model = model;
this.getMake = getCarMake;
}
function getCarMake() {
return this.make;
}
myVw = new car(“VW?, “Golf gti?, 1991);
make = myVw.getMake();
The addition of the line 'this.getMake = getCarMake;' in the Function Constructor creates a function reference to the getCarMake() function. Note that the name of the function reference can be (but does not need to be) the same as the name of the function.
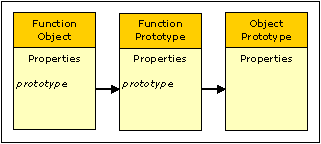
The Function object created by the Function Constructor is given the prototype referenced by the prototype property in the Function Constructor. This property can be changed in the Function Constructor and any Function Objects will then have the new property as their prototype. The default prototype is the Function Prototype and each Function Constructor will have its own copy of the prototype.
Shown below is the Function object prototype chain.

When the constructor is run as a function without the new operator it is just treated as a normal function call.
This is the default prototype shared among all Function objects. Each Function Constructor will have its own copy of this prototype object.
|
Property |
Description |
|
prototype |
A reference to the Object Prototype. This property does not enumerate and can not be deleted but can be changed. |
The this reference used here always refers to the object that was used to run the function.
|
Function |
Description |
|
toString() |
Returns a string of the form "[function functionName]" where functionName is the name of the constructor function of this object. |
Topic ID: 150057