Toolbar Icons |
|
Toolbar Icons |
|
Toolbar images can be placed anywhere within the web application, but must be defined in the proiv.css stylesheet. A placeholder file must be placed in appResources/aurora/appImages that matches the image filename specified in PROIV. This placeholder file does not have to be the actual image as it is not rendered. You then have to add a new entry into proiv.css as shown below.
For example:
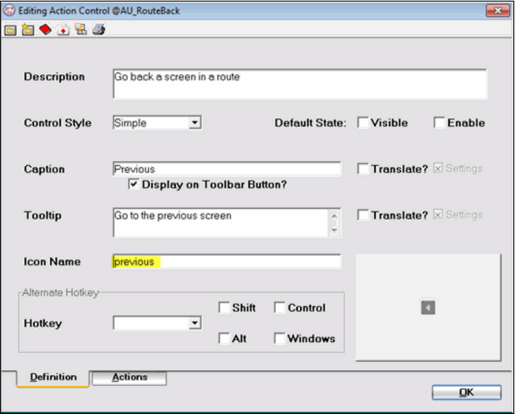
Add an Action Control with an icon name of 'previous'. Click herehere to view an example screenshot.

Create an empty file:
application/appResources/aurora/appImages/previous.gif
Copy the actual image file to:
application/proiv/images
Add the following into application/proiv/proiv.css:
.aurora .icon_16_previous {
background-image: url( images/previous.gif );
}
The style class must be prefixed with .icon_16_ in order for Aurora to find and render it. As a result of the toolbar height, it is recommended that all toolbar icons have a size of 16x16.
Topic ID: 810085