Customising the Drag Avatar in PROIV |

Open Client Administration |
 |
Customising the Drag Avatar in PROIV
To configure the visual appearance of the Drag avatar used in Drag and Drop that appears in Open Client, follow these steps in PROIV:
-
Open the relevant function in PROIV.
-
On the Statics view, double-click on the appropriate Static Icon.
-
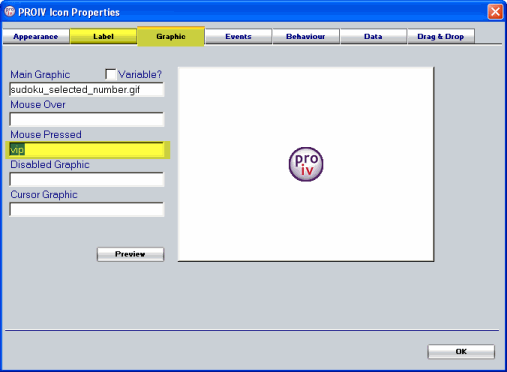
The Static Icon's Property Sheet appears. (You can also set the properties in logic by using the MousePressedGraphic property. Click here for more information.)
 |
Note: The Drag operation does not have its own Logic Event (logic is fired on the Drop). Consequently, you must set the visual appearance of the Drag avatar in code before the Drag occurs in the Timing Cycle. |
-
Click Graphic tab. Click here to view a screenshot of the Property Sheet for more information.
-
Enter details of the graphic that you want to use in the Mouse Pressed field. The image is then displayed when the mouse is pressed during the Drag operation.
-
You can also change the label of the Drag avatar if required.
-
To the change the label. Click Label tab.
-
Enter the details of the avatar's label in the Mouse Pressed field. The label is then displayed when the mouse is pressed during the Drag operation.
-
Click OK to save the changes and exit the Property Sheet.
 |
Note: .MousePressedLabel and .MousePressedGraphic properties are not new to PROIV but can be used to configure the appearance of the Drag avatar in PROIV used in the Drag and Drop functionality. |
Topic ID: 800114