Dynamic Resizing Overview |
Open Client Administration |
Dynamic Resizing Overview |
Open Client Administration |
Dynamic Resizing functionality enables the changing of the size and position of objects on a PROIV screen when the browser is resized by dragging the corner of the browser window, or by clicking the window's Maximise . (Pop-Up Windows can also be resized.) This applies to PROIV applications deployed using Open Client technology.
When a PROIV Session connects, the application is rendered in the PROIV Panel, which is sized according to the PROIV Developer screen size. The PROIV Panel is held within a browser frame, this may be larger or smaller than the panel. If the frame is larger the PROIV Panel, it increases the rows and columns to utilise the additional space. If the browser frame is smaller than the panel, scroll bars are displayed on the frame so that all of the panel can be viewed. The PROIV Panel will not reduce in size below the size in rows and columns specified PROIV Developer screen size.
Click here to see an overview of the PROIV Panel rendered in a browser with Dynamic Resizing enabled.
The following Object Types can be configured to resize:
Paging Areas
Pseudo-ActiveX Controls - for further information refer to the ActiveX section in Open Client and PROIV Client Comparisons
Boxes and Lines
List Boxes
Pop-Ups
You turn on Dynamic Resizing by either enabling one of the following Application properties in logic, or by setting the Max Height and Max Width on the appropriate Property Sheet for the Object Type.
The Application Property turns on autoresizing for all of the selected Object Types.
AUTORESIZEPAGINGWIDTH and AUTORESIZEPAGINGHEIGHT - setting the property to TRUE turns on resizing for ALL Paging Areas in the X and Y axes respectively.
AUTORESIZELISTBOXWIDTH and AUTORESIZELISTBOXHEIGHT - setting the property to TRUE turns on resizing for ALL List Boxes in the X and Y axes respectively.
AUTORESIZEACTIVEXWIDTH and AUTORESIZEACTIVEXHEIGHT - setting the property to TRUE turns on resizing for ALL ActiveX Controls in the X and Y axes respectively.
AUTORESIZEBOXLINEWIDTH and AUTORESIZEBOXLINEHEIGHT - setting the property to TRUE turns on resizing for ALL Boxes and Lines in the X and Y axes respectively.
POPUPWINDOWRESIZE - setting the property to TRUE turns on resizing for all Pop-Up Windows.
The Object Type property turns on resizing for a particular Object Type. To turn it on, set the values in the Max Height and Max Width fields on the appropriate Property Sheet for the Object Type.
For example, to turn on resizing for a Box, enter the maximum height and width of the box in the Open Client section (highlighted in yellow in the example screenshot). This determines the maximum width and height that the box can be resized to in rows and columns. The values must be greater than the Height and Width values (highlighted in red in the example screenshot) for resizing to occur.
Note: The Max Height and Max Width object properties must be set in the Function Entry logic only. |
Click here to view an example screenshot.
The following information and diagrams outline the rules involved in Dynamic Resizing:
On the initial rendering or resizing of the Open Client browser window, if the PROIV Frame size is greater than the PROIV Panel dimensions specified by the PROIV Virtual Machine, the resizeable objects increase in size to make use of the additional space available in both the horizontal and vertical axes, as determined by the Dynamic Resizing Algorithm. See below for more information about the algorithm.
Only whole rows are displayed in resizeable objects. If there is spare space at the bottom due to a non-integral resize, then the Paging Area 'snaps down' to the integral row size. This also maintains alignment between different Object Types.
Space intentionally left at the bottom or to the right of a screen is maintained, and as a result, the gap between a resizing object and the bottom or the right of a screen or frame remains constant until the maximum size in each axis is reached. At this point, the object does not increase in size. However, all resizable objects reduce in height to the nearest integral row count so that partial rows are not displayed. This may cause a slight increase in spacing between objects and the bottom edge of the screen.
Non-resizing objects which are entirely below a resizing object or entirely to the right of a resizing object move down or right respectively without resizing, and the distance between the objects is maintained.
When two or more resizing objects are in the same axis, they are resized to fill the additional space by a proportion of their initial size. For example, when two resizeable objects with a width of 10 columns and 20 columns are placed side by side and the frame is then expanded by 15 columns, the new widths are 15 and 30 columns respectively.
The distance between two or more resizing objects in the same axis is maintained. The distance between the bottom of the screen and the lowest resizing object and the distance between the right-most resizing object, and the right hand side of the screen is maintained, as is the gap between the objects.
If any window (pop-up or main) is resized to a size smaller than the initial dimensions (as specified by the PROIV Virtual Machine), the resizeable objects are reduced to their standard size as specified in the Property Sheets for the objects. Therefore, resizing a window cannot reduce the resizing objects below their minimum sizes.
Functions which work by exiting a cycle and re-entering in order to update the screen, will maintain the new size, because the size of the frame is maintained and rendering is based on the frame size.
Objects are resized regardless of their scope in Cycles. Global Functions etc.
When objects are resized, the font used to display the data remains the same. However, the effect of expansion on ActiveX controls may depend on their implementation.
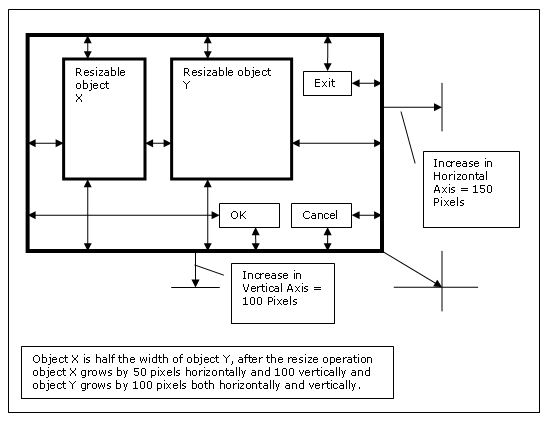
The diagram provides a schematic overview of the principles of Dynamic Resizing. The screen is resized by dragging the bottom right corner of the screen down and to the right. The increase in size in each axis is indicated by the single headed arrows. Before and after the resize operation, the distances indicated by the double headed arrows will be the same so long as the maximum sizes have not been reached. After the resize operation, the size of the resizeable object will have increased in each axis by the same amount as the increase in the screen size axes respectively.

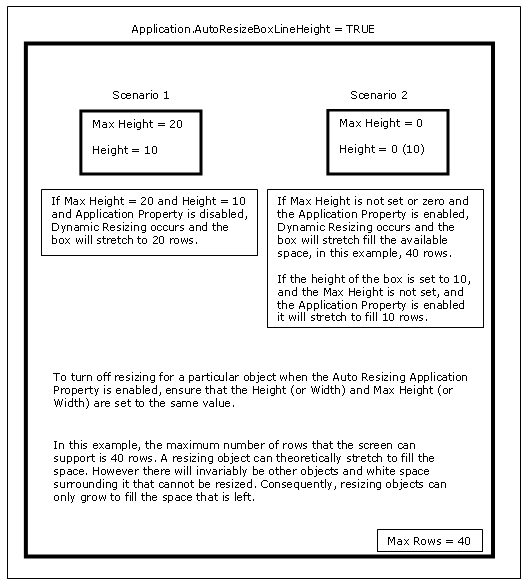
The following diagram explains the Dynamic Resizing algorithm using Application and Object Type properties for a Box or Line as an example:

Note: The various Internet browsers' zoom and text size functionality has no effect on Dynamic Resizing. |
![]() Dynamic
Resizing Demo contains a demo which shows how to create a Box Object
Type and enable Dynamic Resizing for it in PROIV Developer, and then demonstrates
the resizing of the box when the browser is resized.
Dynamic
Resizing Demo contains a demo which shows how to create a Box Object
Type and enable Dynamic Resizing for it in PROIV Developer, and then demonstrates
the resizing of the box when the browser is resized.
![]() Dynamic
Resizing Debug Mode Overview outlines the Dynamic Resizing Debug Mode.
Dynamic
Resizing Debug Mode Overview outlines the Dynamic Resizing Debug Mode.
![]() Paging
Area Resizing Overview contains an overview of setting up Dynamic
Resizing for Paging Areas.
Paging
Area Resizing Overview contains an overview of setting up Dynamic
Resizing for Paging Areas.
![]() List
Box Dynamic Resizing Overview contains an overview of setting up Dynamic
Resizing for List Boxes.
List
Box Dynamic Resizing Overview contains an overview of setting up Dynamic
Resizing for List Boxes.
![]() ActiveX
Control Dynamic Resizing Overview contains an overview of setting
up Dynamic Resizing for ActiveX controls.
ActiveX
Control Dynamic Resizing Overview contains an overview of setting
up Dynamic Resizing for ActiveX controls.
![]() Box
and Line Dynamic Resizing Overview contains an overview of setting
up Dynamic Resizing for Boxes and Lines.
Box
and Line Dynamic Resizing Overview contains an overview of setting
up Dynamic Resizing for Boxes and Lines.
![]() Pop-Up
Window Resizing Overview contains an overview of setting up Dynamic
Resizing for Pop-Up Windows.
Pop-Up
Window Resizing Overview contains an overview of setting up Dynamic
Resizing for Pop-Up Windows.
Topic ID: 800087