The 'request' Object |
Active Web |
The 'request' Object |
Active Web |
Before a script is executed the Active Web creates an object called "request" that contains useful information from the HTTP request message.
The information is held as string primitive properties in the request object.
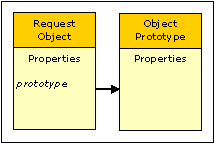
Shown below is the request object prototype chain.

The request object is of class Object.
Note: The predefined properties are not read only. This means that it is possible to change them.
|
Property |
Description |
|
cookies |
An object holding all the cookies sent by the browser (see Using Cookies). |
|
country |
The first preferred 'country' field from the HTTP header information. This is the preferred country for the browser. |
|
http |
An object holding all the information available from the HTTP protocol. The list of possible HTTP variables is given in here. |
|
jsession |
An object containing a user’s session information – see Session Object |
|
language |
The first preferred 'language' field from the HTTP header information. This is the preferred language for the browser. |
|
prototype |
A reference to the Object Prototype. This property does not enumerate and can not be deleted but can be changed. |
|
queryString |
The encoded 'query string' from the requesting URL. The 'query string' is the parameters part of a URL or the fields from a form. This property is only available when the page has been invoked with method=get. |
|
scriptName
|
The part of the URL that is used to identify a resource as being delivered by the Active Web Script Server (for example "/concertox"). Should you be executing pages using a Servlet Mapping of *.xsp then this property will contain the entire name of the page e.g. /sales/stocklist.xsp |
|
serverName |
The Web server name with the port number (if available) used in the URL. This is of the form "hostname:port" Tip: You can use the serverName and scriptName to build a URL that will refer to this server e.g. var myURL = "http://"+request.serverName+request.scriptName"; |
|
[query string parameter name] |
Active Web decodes the parameters from the request and adds them to the request object as strings or string arrays. These parameters can then be referred to by their name. |
The request object has no functions.
When the user submits a form on their browser then the data that they have entered in the form is returned in the query string (see Using HTML Forms). The data consists of name and value pairs and these are available in the request object as properties. To access a query string parameter you use its name as a property of the request object.
If a query string contains more than one parameter with the same name (quite a common situation) then the parameters are put in the request object as an array. To distinguish between an array and a primitive object you can use the isArray property.
Tip: The global toArray function can be used to make sure a property is always an array before being processed by the script.
The value for all query string parameters is a string. This is true even if the user entered a number. If you wish to use the value as a number (e.g. as an array index) then use the global parseInt or parseFloat functions to turn it into a number.
Query string data can be embedded in the URL for a page link as well as coming from a form (see Passing Variables in URLs). An example of this is shown below:
Using the URL http://www.somplace.com/concerto/search.html?usr=me&max=10
This would result in the properties 'usr' and 'max' being added to the 'request' object with string values of "me" and "10" respectively.
When you generate an HTML form using <FORM> tags it is possible to specify the encoding to be used when the form contents are posted to the action URL. The form tag takes an attribute enctype which controls this; possible values are application/xxx-www-form-urlencoded, mutlipart/form-data or text/plain. By default the encoding is not specified and typically defaults to application/x-www-form-urlencoded;
In addition to the default Active Web 4 also supports the multipart/form-data form encoding type; thereby allowing developers to post file contents into an executing Active Web page. When you use this feature in your forms the request object behaves in the exactly the same way as before; but with a single exception; the form parameters that were specified with type file are presented in a slightly different manner.
The request object still contains a property with the form item name; but instead of this object having a single string value; it contains a set of sub-properties describing the uploaded file; these are presented in the table below:
|
clientFilePath |
Contains the string name of the file from the client machine. |
|
serverFilePath |
Contains the path on the Active Web Server where the file has been placed. |
|
size |
The number of bytes in the uploaded file. |
|
contentType |
The mime content type of the uploaded file |
|
truncated |
A Boolean indicating whether the uploaded file exceeded the currently configured maximum file upload size. |
The developer can then manipulate the file on the server; for example it could be stored in a relational database using the Prepared Statement object for retrieval and delivery later.
Examples of file upload can be found in the example section of this document and the online tutorials.
Full details of the file upload parameters can be found in Servlet Parameters. Configuration options include; location of uploaded files on the host (file_upload_tempdir); maximum permissible uploaded file size before truncation (file_upload_maxsize); whether on not to clear the upload directory on startup (file_upload_cleartmpdironstartup); and finally whether on not the uploaded files should be removed at the end of a page execution (file_upload_clearfileonpageexit).
Probably the most important configuration item is file_upload_clearfileonpageexit – by default this option is true; i.e. should a browser upload a file as part of an HTTP request, once the Active Web page has finished processing the file will be removed. The reason for this is straightforward enough the file is only a request variable and like all other request variables should have its resources freed on page completion.
The developer is expected to do something with the uploaded file. For example, process the file contents.
Topic ID: 150104