Object Objects |
Active Web |
Object Objects |
Active Web |
Object objects are full script objects with the minimum of functionality. They are primarily intended for building up object models by adding properties and setting attributes.
Object objects are of class Object.
All objects can have a set of attributes. These attributes are special properties that are used in XML data.
An object holds its attributes in an attributes object as properties and you set or get the attributes by setting or getting the attributes object.
The attributes are defined as all the properties that will enumerate in the attributes object. Each attribute has as its name the name of the property and its value will be the string value of the property.
When objects in an object model are converted to and from XML (using the XMLWriter and XMLParser objects) the object attributes are included in the conversion.
|
Property |
Description |
|
prototype |
A reference to the Object Prototype. This property does not enumerate and can not be deleted but can be changed. |
The Object object has no predefined functions.
The Object constructor is used to create new objects.
var myObject1 = new Object();
A new Object object with no value and the Object prototype is created.
var myObject2 = new Object(arg);
A new object is created of a type defined by the argument. If the argument is a primitive string, numeric or boolean, then a new object (not a primitive) of that type is created. if the argument is null then a new Object object is created. If the argument is an object then the argument is returned unchanged.
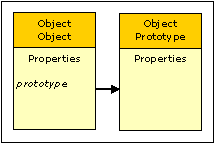
Shown below is the Object object prototype chain.

When the constructor is run as a function without the new operator it has exactly the same behaviour as using the new operator.
Constructor properties are read only (they can not be changed or deleted) and it is not possible to add new properties to the Constructor.
|
Property |
Description |
|
prototype |
A reference to the Object Prototype. This property does not enumerate and can not be changed or deleted. |
The Object constructor has no predefined functions.
This prototype is always the last one in the prototype chain. This means that all objects will inherit the properties and functions shown below.
The Object prototype has no predefined properties. In particular it has no prototype property and you cannot give it one, as it is always the end of the prototype chain.
The this reference used here always refers to the object that was used to run the function.
|
Function |
Description |
|
getAttributes () |
Returns the attributes object of this object. |
|
hasOwnProperty(name) |
Returns true if the property specified by the string value of the name argument is a property in this object. This function does not consider properties in the prototype chain. |
|
isPrototypeOf(object) |
Returns true if this object is the prototype of the object argument. |
|
propertyIsEnumerable(name) |
Returns true if the property specified by the string value of the name argument is a property in this object and is enumerable. |
|
setAttributes(object) |
Sets the attributes object of this object to the object argument. |
|
toLocaleString() |
Returns the same as toString. This function is here so that in the future we can provide a Locale dependant version of toString. |
|
toString() |
Returns a string of the form "[object className]" where className is the class of this object. For this object it will return "[object Object]", for an Email object it would return "[object Email]". Tip: This command is useful for identifying the type of an object. |
|
valueOf() |
Returns a reference to the this object. The reference relates to the object that is used to get the function. |
Topic ID: 150078