Component Templates |
Lite Client |
Component Templates |
Lite Client |
Many modern JavaScript libraries use templates to create HTML. These templates are written in HTML and loaded from the web server. The Lite Client uses templates and the default templates are in the .../lite-client/resurces/PROIVDefault-templates.js file. These templates define the way all the PROIV components are built from browser document nodes.
The template for a component or a window can be changed by loading another template file specific to an application. The templates in this file can overwrite the default templates or they can be new templates that can be referenced by a PROIV property in the components called "Template Name".
Defining customised templates for an application is the way to give a PROIV session a completely new look to match an HTML page. Changing the CSS will let you change the colour and size of a component but the nodes that make up the component are unchanged. A new template can also change the nodes.
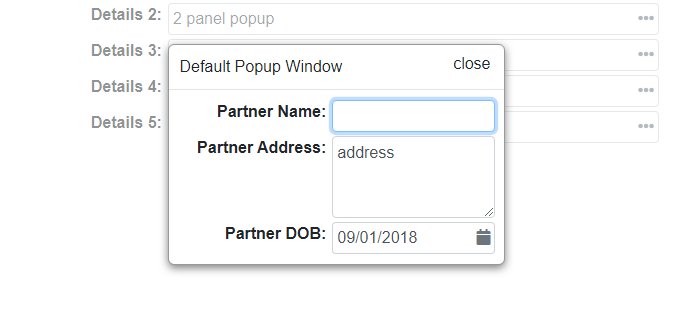
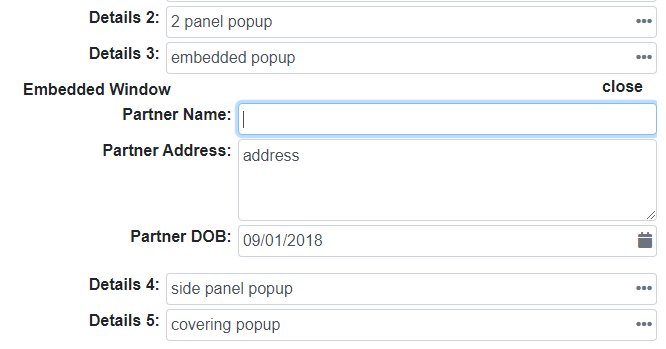
One area where a new template is useful is in a PROIV popup window. The default template for the popup window is as a separate draggable window that appears on top of the session components. A new template can change a popup window to appear embedded in a form. An example of this is shown below:

This shows a default popup window.

This shows an embedded popup window inserted between the Details 3 and the Details 4 fields.
The template file defines a window or component as an HTML string. The DOM nodes defined in the string can have special properties that are not inserted as node attributes but used to control the building or use of the nodes by the Lite Client. These are described below:
Many of the properties in a template are tokens. These are names surrounded by curly brace pairs (e.g. {{panelClass}}). When the templates are used these tokens are converted to strings in this way:
The CSS style attributes are not given values in the template file. Instead they always use a token. These tokens define an actual style in the PROIVDefault-mapping.js file. This allows you to change the CSS being used, by loading a different mapping file, without modifying the template file.
Topic ID: 870026