Overview of CSS
DEVELOPER
Overview of CSS |
DEVELOPER |
Every object on a styled web page has different visual features and is repeated in different contexts. For example, webpage’s branding — background colors, or visible borders.
When these different features are abstracted into class-based modules, they become reusable and you can apply to any object to get the same basic result.
PROIV Developer allows you to specify CSS classes that control the look of the objects you create. You can use the CSS class to significantly change the rendition of the standard controls in the Open Client. The CSS is global across the entire application and its rendition. The default CSS file is included inside the war file installed to your local machine by the PROIV installer at C:\Program Files\Zellis\PROIV Version 12\ClientServices\wars.
However, if you want to use your own customized CSS file from your CSS developer then place it in C:\ProgramFiles\Zellis\PROIV Version 12\ClientServices\wars\resources\openclient.
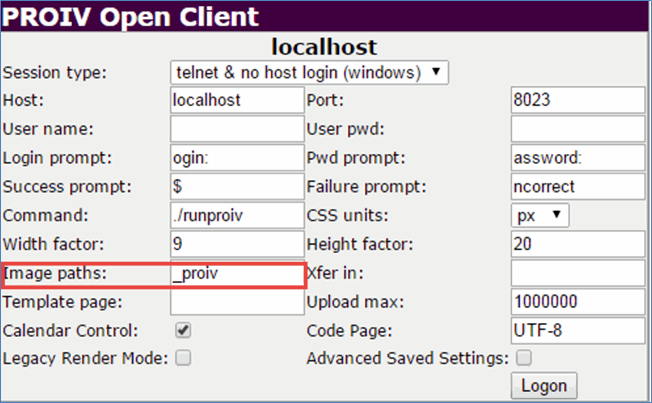
PROIV Open Client Logon Page using default CSS file

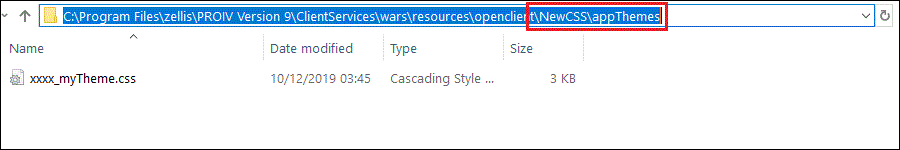
Path for customized CSS file

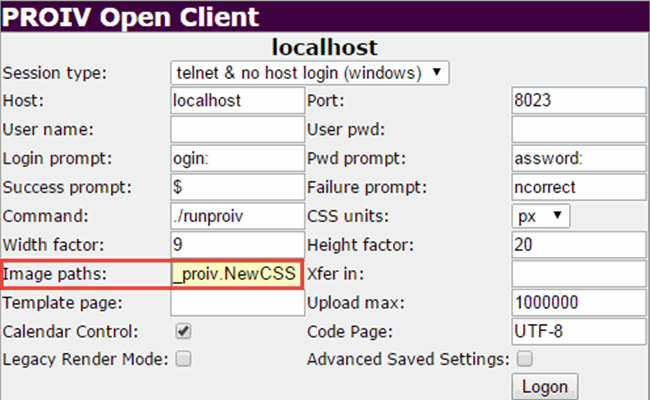
If you create a new folder for your CSS file, you must include the folder name in the Image Path of the PROIV Open Client login page or the Resource Path of an Open Client service defined in the Open Client Control Panel.

When you associate a CSS class with a field in PROIV Developer, the Kernel sends it to the Open Client. The Open Client ensures the field is branded using the CSS class you have associated with the field in conjunction with the base CSS class specified in the default CSS file.
The Open Client does this by adding an additional CSS class to the field which consists of the base Open Client CSS class combined with the one specified by you in PROIV Developer. For example, a Static Text field has a base CSS class of .proiv-StaticText. If you add a CSS class of ‘Red’ to a Static Text field then the Open Client will give that field an additional CSS class of .proiv-StaticTextRed.
The CSS class you define in a field in PROIV Developer can consist of one or more strings separated by spaces. Each string then adds an additional CSS class to the object. For example, adding a CSS class of ‘Red Yellow’ to a Static Text field would give that field two additional CSS classes of .proiv-StaticTextRed and .proiv-StaticTextYellow.
When you add a CSS class to a cycle then all fields in the cycle are given the CSS class. If any field has its own CSS class then that overrides the CSS class defined by the cycle.
Note: The Open Client creates its objects out of multiple HTML elements and each element may have more than one base CSS class defined. Adding a CSS class to a field in PROIV Developer means that all CSS classes in all HTML elements that make up the field are given an additional CSS class as defined above. Any of these additional CSS classes that are not defined in your custom CSS file are just ignored. |
Topic ID: 500681