Component Tethering |
Lite Client |
Component Tethering |
Lite Client |
Tethering allows the developer to specify that any Lite Client component be placed in the header or footer of a paging area or the current window. A component can only be in one place so if a component is tethered its current Row and Column properties are ignored.
Component tethering is defined by two properties: TetherTag and TetherPlacement. If the TetherTag property is undefined, the empty string or not a recognised value then no tethering takes place and the component is placed in its default position as specified by the Row and Column properties.
The TetherTag property defines the window or the paging area that holds the component. If the component is to be tethered to a paging area then TetherTag should be set to the name of the paging screen cycle. If the component is to be tethered to the current window (either the root window or a popup window) then TetherTag should be set to Window
The TetherPlacement property defines where in the header or footer the component is to be placed. There are six possible values:
top_left - the left side of the header
top_center - the centre of the header
top_right - the right side of the header
bottom_left - the left side of the footer
bottom_center - the centre of the footer
bottom_right - the right side of the footer
More than one component can be placed in the same position. If the TetherPlacement property is not one of these values then bottom_left is used.
The width given to the three tether places (left, center & right) will depend on the components being tethered. If there is not enough space to display the components side by side then they will wrap. The exact position of components will depend on the space available and any other components that are included in the header or footer. Note that a paging area may include the record count and the paging buttons in the footer and these might affect component positioning.
When there is more than one component in a tether place then the components are ordered on their Column property (note that the component Row properties are ignored). If the tether place is on the right then the components are right aligned which will reverse their order on the screen.
If buttons in a button group are tethered in the same place then they will be displayed as a button group.
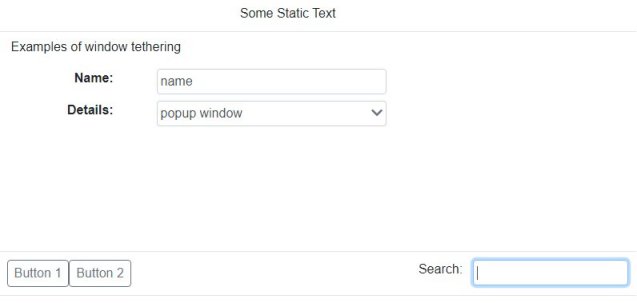
Example1
This example shows a Screen Cycle with a text component tethered at the header centre position, two buttons tethered at the footer left position and a text component and an edit field tethered at the footer right position.

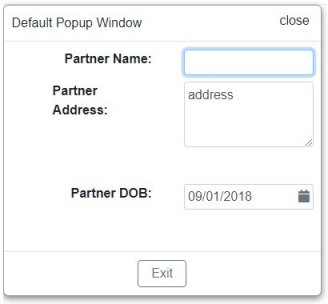
Example2
This example shows a popup window with an exit button tethered at the footer centre position.

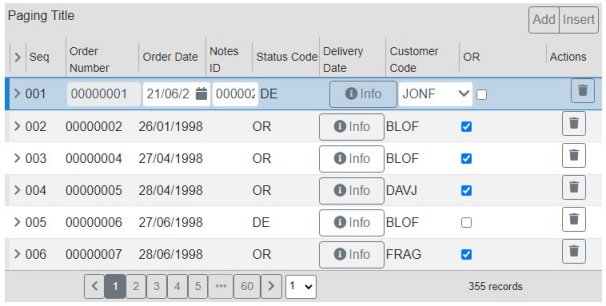
Example3
This example shows a paging area with a text component tethered at the header left position and two useful buttons in a button group tethered at the header right position.

Topic ID: XXXXXX